Creating Accessible Emails
We use email to give recipients important, even critical, information—and we also use email to encourage recipients to do things like attend an event or sign up for a course. The individuals who read our emails may be seeing them on a mobile device or they may be using a screen reader or other assistive technology to understand what we send.
Review our Basic Accessibility Guidelines first; they apply to all digital and electronic content. Then review the guidelines below that are important or specific to email.
» Basic Accessibility Guidelines
Subject Lines
Clearly state the subject of your email in the subject line.
Not Great: course registration
Very Good: Register for Winter Session Courses
Color
Use high-contrast colors for backgrounds and text. Some colors that look "nice" may not stand out on various backgrounds and readers with low vision will struggle to read your message.
Use the WebAIM Color Contrast Tool to check the colors you'd like to use for fonts and graphics.
Links
Use meaningful link text. If you link to words like "click here," it can be confusing to those with cognitive impairments and it prevents screen reader users from understanding what they should click on.
Yes: Learn About Video Captioning
No: Click here to learn about video captioning.
Don't include a URL in your email unless it is very short. Like the example above, a URL doesn't tell the recipient what you want them to find when they click on the link. Additionally, screen readers will read every single letter, number, and symbol, which can be frustrating for recipients who are blind or have low vision.
Acceptable: fitnyc.edu/register
Yes: Use Jamboard for Remote Teaching
No: https://www.youtube.com/watch?v=S9m4HCjOkcA
Images and Graphics
Images and graphics should be used alongside plain text, not in place of plain text. In other words, do not create a graphic (such as an invitation) that contains all the information you want to convey to your reader and then use that as the content of your message. Screen readers don't recognize text unless is appears in the body of the email.
Static Images and Graphics
No: 
Yes: 
Please join us to celebrate
the 21st birthday of
Jonathan Samuelson
Saturday, December 21, 8 pm
The Celebration Hall
1234 Party Road
New York, NY 10000
Text Descriptions
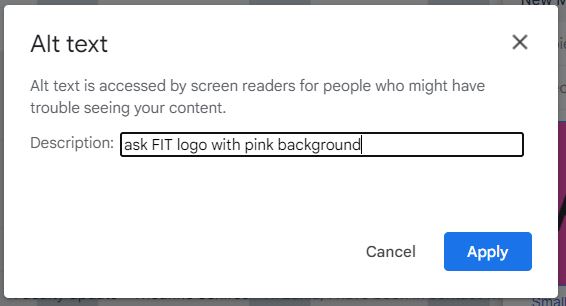
Images and graphics inside emails should have text description, known as "alt-text." The email software you use will have its own process for adding alt-text. In Gmail, adding alt-text looks like this:


- Click on the image in the body of your email.
- Choose "Edit alt text" beneath the image.
- Replace the image name with your description.
Alt text should be contextual: describe why the image appears in the email. Limit alt text to about 150 characters.
See: Everything you need to know to write effective alt text (via Microsoft)
Animated Images and Graphics
Animated GIFs that loop are not accessible and should not appear in your email. The rules for animated GIFs are as follows:
- There should be no element that flashes more than three times per second.
- Any animation that is longer than five (5) seconds must allow the recipient to stop, pause, and start the animation.
Signatures
If your email signature has an image or graphic in it, that image or graphic should have alt-text. Gmail doesn't currently have a way to add alt-text inside email settings. A work around is this:
- Open a new document in Google Docs.
- Insert the image you want to use in your Gmail signature into the document.
- Right click on the image, select Alt Text, and enter the text you want.
- Copy the image from the document and paste it into the signature box in Gmail Settings.
Animated GIFs that loop are not accessible and should not appear in email signatures. See the section above.